Jeśli chcemy, aby szerokość wybranego elementu HTML była dopasowana do urządzenia, na którym się wyświetla, to należy zastosować właściwości width ustawiającą szerokość i max-width ustawiającą maksymalną szerokość. Czyli jeśli ustawimy maksymalną szerokość bez szerokości elementu, nasz kod CSS nie będzie działał prawidłowo. Przy ustawieniu max-width zawsze ustawiamy width (Listing 1).
Listing 1. Maksymalna szerokość CSS, plik max-width.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Kurs - max-width przykłady</title>
<style type="text/css">
.max_width {
width:80%;
/* Szerokość maksymalna CSS */
max-width: 800px;
}
</style>
</head>
<body>
<div style="border:1px solid red;">Przykładowy tekst 1</div>
<p> </p>
<div style="border:1px solid red; width:800px;">Przykładowy tekst 2</div>
<p> </p>
<div style="border:1px solid red;" class="max_width">Przykładowy tekst 3</div>
</body>
</html>
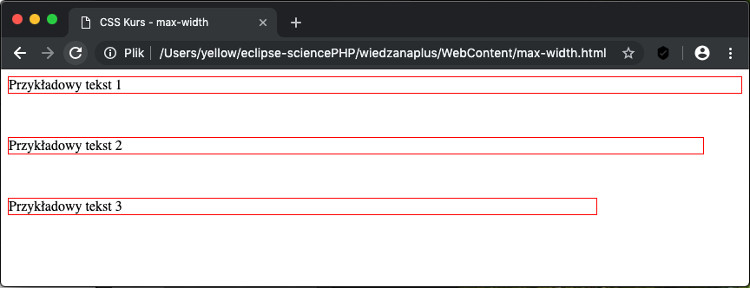
Element HTML, do którego dodamy klasę CSS przedstawioną na listingu 1, będzie miał 80% szerokości, jeśli okno przeglądarki nie będzie szersze od 800px. Powyżej tej szerokości element zawsze będzie miał 800px szerokości (rys. 1.).
Rys. 1. Ustawienie maksymalnej szerokości dla elementu div (max-width podstawy)
Wybrane książki:
- Eric A. Meyer, Estelle Weyl: CSS. Kaskadowe arkusze stylów. Przewodnik encyklopedyczny. Wydanie IV, Wydawnictwo Helion, 2019.
- Keith J. Grant: CSS od podszewki, Wydawnictwo Helion, 2019.
Wybrane strony: