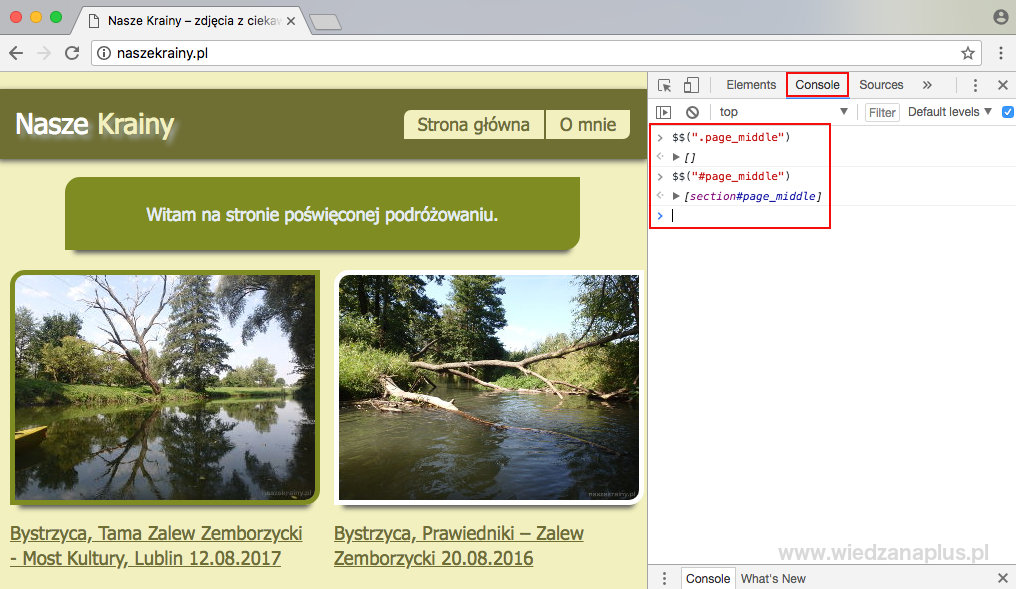
Wyszukiwanie interesujących nas klas, identyfikatorów CSS możemy przeprowadzać za pomocą konsoli w przeglądarce internetowej (rys. 1.). Przykłady zaprezentowane na Listingu 1 działają identycznie we wszystkich przeglądarkach.
Listing 1. Przykłady wyszukiwania identyfikatorów i klas CSS
# Szukamy klasy o nazwie page_middle w pliku html
$$(".page_middle")
# Szukamy identyfikatora o nazwie page_middle w pliku html
$$("#page_middle")
Rys. 1. Wyszukiwanie identyfikatora i klasy CSS w konsoli przeglądarki Chrome