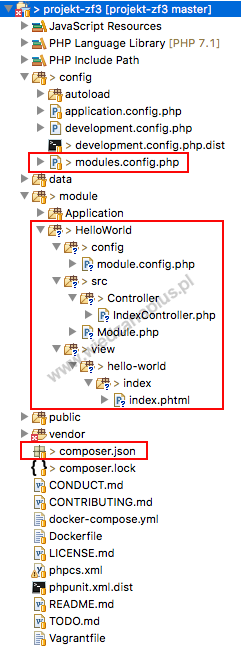
W katalogu module projektu Zend Framework 3, tworzymy nowy katalog o nazwie naszego modułu np. HelloWorld. W utworzonym katalogu tworzymy trzy nowe: config, src, view. Układ katalogów i tworzonych plików w module HelloWorld zaprezentowano na rysunku 1.
 Rys. 1. Układ katalogów w projekcie
Rys. 1. Układ katalogów w projekcie
W katalogu config tworzymy plik module.config.php, zawartość pliku znajduje się na listingu 1.
Listing 1. Zawartość pliku konfiguracyjnego modułu HelloWorld config/module.config.php
<?php
namespace HelloWorld;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\IndexController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'hello-world' => [
'type' => Segment::class,
'options' => [
'route' => '/hello-world[/:action]',
'defaults' => [
'controller' => Controller\IndexController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'hello-world' => __DIR__ . '/../view',
],
],
];
Następnie tworzymy plik Module.php w katalogu src, zawartość pliku na listingu 2.
Listing 2. Zawartość pliku HelloWorld/src/Module.php
<?php
/**
* Module HelloWorld Zend Framework 3 kurs
*/
namespace HelloWorld;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}
Otwieramy plik composer.json w katalogu głównym projektu i wyszukujemy sekcję autoload, następnie dodajemy fragment kodu widoczny na listingu 3. Po dokonaniu modyfikacji w pliku wprowadzamy w terminalu polecenie composer dump-autoload (rys. 2.).
Listing 3. Fragment pliku projekt-zf3/composer.json
...
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"HelloWorld\\": "module/HelloWorld/src/"
}
},
...
 Rys. 2. Composer - generowanie plików autoload
Rys. 2. Composer - generowanie plików autoload
Następnie tworzymy katalog Controller, w którym należy utworzyć plik PHP o nazwie IndexController.php (Listing 4.).
Listing 4. Zawartość pliku HelloWorld/src/Controller/IndexController.php
<?php
namespace HelloWorld\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class IndexController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}
Teraz zajmiemy się wyświetleniem tekstu HTML, w katalogu view tworzymy katalog hello-world (nazwa naszego modułu), następnie w katalogu utworzonym tworzymy nowy o nazwie index (nazwa dotyczy kontrolera IndexController). Jeśli kontroler miałby nazwę PeterController to katalog musiałby mieć nazwę peter.
W katalog index tworzymy plik index.phtml, który jest przypisywane to akcji, czyli do metody indexAction() znajdującej się w klasie IndexController. Jeśli nazwa akcji byłaby np. peterAction(), plik musiałby mieć nazwę peter.phtml. W pliku index.phtml umieszczamy kod HTML (Listing 5.).
Listing 5. Zawartość pliku HelloWorld/view/hello-world/index/index.phtml
<h1>Hello World!</h1>
Kiedy nasza praca nad modułem HelloWorld zostanie ukończona, dopisujemy go na końcu w pliku projekt-zf3/config/modules.config.php (Listing 6.).
Listing 6. Instalacja modułu HelloWorld, projekt-zf3/config/modules.config.php
<?php
return [
...
'Zend\Router',
'Zend\Validator',
'Application',
'HelloWorld', // Dodaliśmy moduł HelloWorld
];
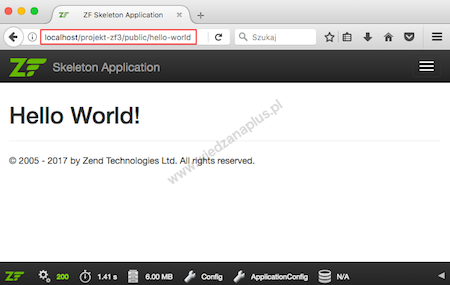
Pierwszy moduł Zend Framework został zainstalowany. Musimy jeszcze tylko sprawdzić, czy działa prawidłowo. W przeglądarce internetowej wprowadzamy localhost/projekt-zf3/public/hello-world. Jeśli nie występują żadne problemy to znaczy, że moduł został prawidłowo utworzony i zainstalowany (rys. 3.).
 Rys. 3. Uruchomienie w przeglądarce Firefox modułu HelloWorld, Zend Framework 3
Rys. 3. Uruchomienie w przeglądarce Firefox modułu HelloWorld, Zend Framework 3
Zaprezentowany moduł w artykule można znaleźć w pliku helloworld-zf3.zip – kodowanie plików tekstowych UTF-8, znaki końca linii Unix. Moduł HelloWorld został utworzony w środowisku programistycznym Eclipse PDT.
Wybrane książki:
- Adam Omelak: Zend Framework 3. Poradnik programisty, Wydawnictwo Helion, 2017.
- Radosław Gryczan: Bootstrap. Tworzenie własnych stylów graficznych, Wydawnictwo Helion, 2017.
- Marcin Lis: PHP7. Praktyczny kurs, Wydawnictwo Helion, 2017.
- Luis Atencio: Programowanie funkcyjne z JavaScriptem. Sposoby na lepszy kod, Wydawnictwo Helion, 2017.
- Jon Duckett: HTML i CSS. Zaprojektuj i zbuduj witrynę WWW. Podręcznik Front End Developera, Wydawnictwo Helion, 2014.
- Paul DuBois: MySQL. Vademecum profesjonalisty. Wydanie V, Wydawnictwo Helion, 2014.
Wybrane strony:

