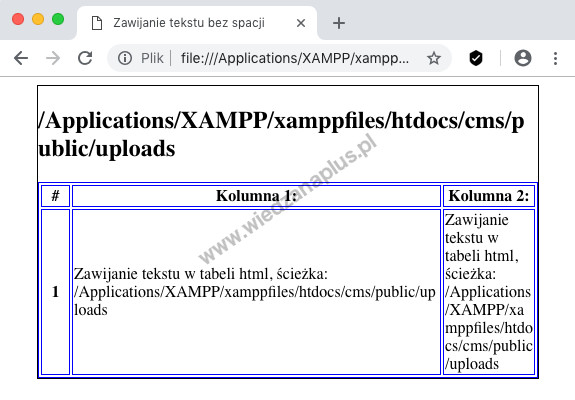
Istnieją wybrane fragmenty stron internetowych, w których możemy wyświetlać tekst dodany wcześniej przez różnego rodzaju formularze. Dlatego warto dodać zabezpieczenie w języku CSS, które uniemożliwi rozsypanie się wyglądu strony internetowej, jeśli zostanie dodany np. długi ciąg znaków bez spacji (rys. 1.).
W przykładzie utworzyliśmy klasę wrapping, przeznaczoną dla komórek tabeli. Drugą klasę break-word przygotowaliśmy dla elementu h1 (nagłówek). Ustawiliśmy również dodatkowe style (elementy: article, table, th, td), aby nasz przykład był bardziej czytelny.
Jeśli chcemy ustawić zawijanie tekstu w tabeli HTML, musimy do elementu tabeli dodać właściwość CSS table-layout z wartością fixed (Listing 1). Inaczej tabela nie będzie działać prawidłowo - dopasuje się do tekstu automatycznie. Jednak nam zależy, aby to tekst dopasował się do wielkości tabeli (rys. 1.).
Listing 1. Przykłady - zawijanie tekstu HTML, CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Zawijanie tekstu bez spacji</title>
<style type="text/css">
/** Zawijanie tekstu ze spacją i bez */
table.wrapping td, .break-word {
white-space: normal !important;
word-wrap: break-word;
}
/** Ustawienie stylów dla lepszego zrozumienia przykładu. */
article {
width:500px;
border:1px solid black;
margin:0 auto;
}
table {
table-layout:fixed;
width:100%;
}
table, th, td {
border:1px solid blue;
}
</style>
</head>
<body>
<article>
<!-- CSS zawijanie tekstu bez spacji-->
<h1 class="break-word">/Applications/XAMPP/xamppfiles/htdocs/cms/public/uploads</h1>
<!-- Zawijanie tekstu w tabeli html, element td -->
<table class="wrapping">
<thead>
<tr>
<th width="5%">#</th>
<th width="64%">Kolumna 1:</th>
<th width="16%">Kolumna 2:</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Zawijanie tekstu w tabeli html, ścieżka: /Applications/XAMPP/xamppfiles/htdocs/cms/public/uploads</td>
<td>Zawijanie tekstu w tabeli html, ścieżka: /Applications/XAMPP/xamppfiles/htdocs/cms/public/uploads</td>
</tr>
</tbody>
</table>
</article>
</body>
</html>
 Rys. 1. Zawijanie tekstu bez spacji w przeglądarce Chrome
Rys. 1. Zawijanie tekstu bez spacji w przeglądarce Chrome
Wybrane książki:
- Eric A. Meyer, Estelle Weyl: CSS. Kaskadowe arkusze stylów. Przewodnik encyklopedyczny. Wydanie IV, Wydawnictwo Helion, 2019.
Wybrane strony:


