Istnieją sytuacje, kiedy podczas tworzenia pól wyboru, zamiast opisu chcemy umieścić np. obrazki. Jedną z takich sytuacji jest np. wybór kraju (Listing 1).
Listing 1. Zawartość pliku input-radio-image.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="author" content="Piotr Klimek" />
<meta name="description" content=" HTML kurs - pole wyboru HTML przykład (input radio label)" />
<title>Pole jednokrotnego wyboru HTML (input radio obrazek)</title>
<style>
.bg-flags {
background-color: gray;
}
.bg-legend {
background-color: white;
}
</style>
</head>
<body>
<form method="post" action="#">
<fieldset class="bg-flags">
<legend class="bg-legend">Wybierz flagę:</legend>
<div>
<input name="radioOptions" id="flag-belgium" type="radio" value="belgium.png">
<label for="flag-belgium"><img src="/belgium.png" ></label>
</div>
<div>
<input name="radioOptions" id="flag-polish" type="radio" value="polish.png">
<label for="flag-polish"><img src="/polish.png"></label>
</div>
</fieldset>
<input type="submit" value="Wybierz" />
</form>
</body>
</html>
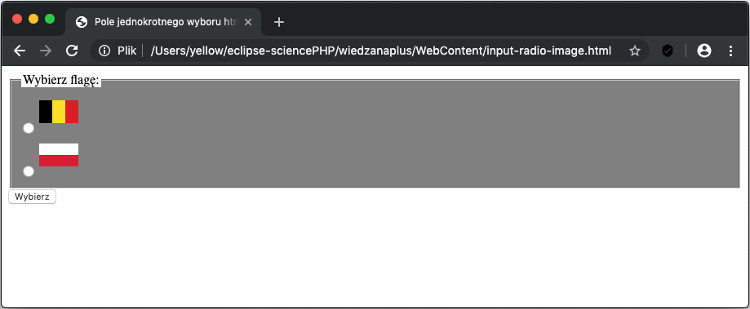
Wewnątrz elementu label, umieszczamy obrazek flagi za pomocą elementu img. Rezultat utworzonego kodu przedstawiliśmy na rysunku 1.
Rys. 1. Pole jednokrotnego wyboru HTML z flagą
Flagi zastosowane w przykładzie:
Wybrane książki:
- Eric A. Meyer, Estelle Weyl: CSS. Kaskadowe arkusze stylów. Przewodnik encyklopedyczny. Wydanie IV, Wydawnictwo Helion, 2019.
- Keith J. Grant: CSS od podszewki, Wydawnictwo Helion, 2019.
Wybrane strony: