Znacznikiem blockquote oznaczamy na stronie internetowej cytaty. W artykule poznamy przykład, który został podzielony na pięć części, dzięki czemu bardzo dobrze zrozumiemy kod CSS przypisany do elementu blockquote.
Znacznik blockquote może zawierać atrybut cite, zawierający adres strony internetowej, z której pobrano cytat (Listing 1).
Listing. 1. Przykład, blockquote podstawy
<blockquote cite="https://www.wiedzanaplus.pl/programy/56-libreoffice/310-znak-wodny-libreoffice-writer-kurs.html">
<p>Znak wodny LibreOffice możemy umieszczać m.in. w materiałach reklamowych, dokumentach umieszczanych na stronie internetowej, materiałach szkoleniowych.</p>
<footer><cite>- Piotr Klimek</cite></footer>
</blockquote>
Pełny kod przykładu znajduje się na listingu 2, działanie przedstawiliśmy na rysunku 1.
Listing 2. Blockquote przykłady
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Blockquote co to?</title>
<meta name="author" content="Piotr Klimek" />
<meta name="description" content="Znacznik blockquote, co oznacza wyjaśniono w przykładach." />
<style>
body {background-color: #F0F8FF;}
.blockquote2, .blockquote3, .blockquote4, .blockquote5 {
background-color: #FFFFD1;
width: 500px;
padding: 1em;
font-size: 140%;
}
.blockquote2 > footer, .blockquote3 > footer, .blockquote4 > foot-er, .blockquote5 > footer {
text-align: right;
font-size: smaller;
}
.blockquote3 {
border-left:10px solid #87CEFA;
}
.blockquote4, .blockquote5 {
border-left:10px solid #87CEFA;
border-top: 1px solid #87CEFA;
border-right: 1px solid #87CEFA;
border-bottom: 1px solid #87CEFA;
/* Ustawiamy przezroczystość koloru tła na 50% */
background-color: rgba(255, 255, 198, 0.5);
}
.blockquote5 {
/* Umieszczenie elementu na środku strony */
margin:0 auto;
/* Ustawiamy cień dla znacznika blockquote */
box-shadow: 0px 12px 6px -6px #aaaaaa;
}
</style>
</head>
<body>
<h1>Przykład Blockquote, nr. 1</h1>
<blockquote>
Porażka to w pewnym sensie droga do sukcesu. — John Keats
</blockquote>
<h1>Przykład Blockquote, nr. 2</h1>
<blockquote class="blockquote2">
<p>Porażka to w pewnym sensie droga do sukcesu.</p>
<footer><cite>— John Keats</cite></footer>
</blockquote>
<h1>Przykład Blockquote, nr. 3</h1>
<blockquote class="blockquote3">
<p>Porażka to w pewnym sensie droga do sukcesu.</p>
<footer><cite>— John Keats</cite></footer>
</blockquote>
<h1>Przykład Blockquote, nr. 4</h1>
<blockquote class="blockquote4">
<p>Porażka to w pewnym sensie droga do sukcesu.</p>
<footer><cite>— John Keats</cite></footer>
</blockquote>
<h1>Przykład Blockquote, nr. 5</h1>
<blockquote class="blockquote5">
<p>Porażka to w pewnym sensie droga do sukcesu.</p>
<footer><cite>— John Keats</cite></footer>
</blockquote>
</body>
</html>
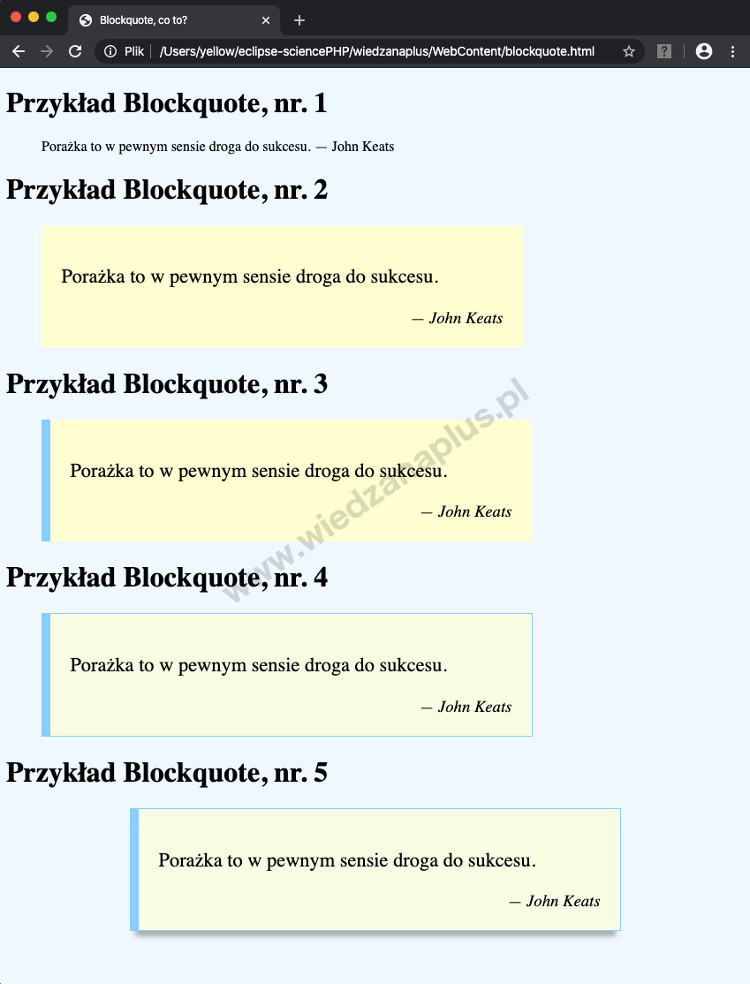
Rys. 1. Podgląd przykładów znacznika blockquote w przeglądarce Chrome
Wybrane książki:
- Keith J. Grant: CSS od podszewki, Wydawnictwo Helion, 2019.
- Eric A. Meyer, Estelle Weyl: CSS. Kaskadowe arkusze stylów. Przewodnik encyklopedyczny. Wydanie IV, Wydawnictwo Helion, 2019.
Wybrane strony: