W wielu projektowanych systemach, aby usprawnić pracę od strony użytkownika systemu można zastosować panel modalny. Między innymi w miejscach, które są wrażliwe na przypadkowe usunięcie danych z systemu podczas pracy zarejestrowanego użytkownika.
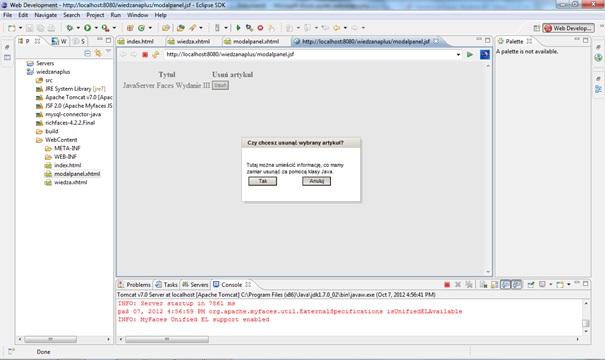
Rys. 1. Przykład zastosowania panelu modalnego
Jednym z takich miejsc jest między innymi moduł wyświetlający wszystkie artykuły, który umożliwia usunięcie artykułu – użytkownik musi wybrać przycisk „Usuń” przypisany do wybranego artykułu. Następnie uruchamia się panel modalny z informacją o artykule, który został wybrany przez użytkownika do usunięcia. Opisany fragment kodu funkcjonalności systemu jest przedstawiony na listingu 1. Znacznik rich:popupPanel umieszcza się na samym końcu pliku jak w przykładzie, dzięki takiemu podejściu można uniknąć wielu błędów w działaniu aplikacji. Opisywany znacznik korzysta z JavaScript dlatego powinien zostać załadowany na samym końcu po pobraniu z bazy danych wszystkich informacji potrzebnych do wyświetlenia prawidłowo strony internetowej.
Listing 1. Kod strony WebContent/modalpanel.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head></h:head>
<body>
<h:form>
<table id="table">
<tr>
<th>Tytuł</th>
<th>Usuń artykuł</th>
</tr>
<tr>
<td>JavaServer Faces Wydanie III</td>
<td>
<a4j:commandButton ajaxSingle="true" oncomplete="#{rich:component('deleteArticle')}.show()" disabled="false" value="Usuń">
</a4j:commandButton>
</td>
</tr>
</table>
</h:form>
<rich:popupPanel id="deleteArticle" autosized="true" width="250" modal="true">
<f:facet name="header">
<h:outputText value="Czy chcesz usunąć wybrany artykuł?" />
</f:facet>
<h:form>
<h:outputText value="Tutaj można umieścić informację, co mamy zamiar usunąć za pomocą klasy Java." />
<table style="width:100%" border="0" cellpadding="2" cellspacing="2">
<tr>
<td width="50%">
<a4j:commandButton value="Tak" ajaxSingle="true" action="#"
oncomplete="#{rich:component('deleteArticle')}.hide();" reRender="table" style="width: 60px;">
</a4j:commandButton>
</td>
<td width="50%">
<a4j:commandButton value="Anuluj" oncomplete="#{rich:component('deleteArticle')}.hide(); return false;"
style="width: 60px;">
</a4j:commandButton>
</td>
</tr>
</table>
</h:form>
</rich:popupPanel>
</body>
</html>
Parametr reRender znacznika a4j:commandButton jest bardzo ważny przy pobieraniu wierszy z bazy danych – tabela po usunięciu wybranego wiersza zostanie uaktualniona.
Framework RichFaces 4.0 nie obsługuje znacznika rich:modalPanel (RichFaces 3.3), aby uzyskać ten sam efekt należy zastosować znacznik rich:popupPanel tak jak w powyższym przykładzie.
Wszystkich zainteresowanych uruchomieniem kodu (Listing 1) w taki sam sposób jak na rysunku (rys. 1.) zapraszamy do zapoznania się z artykułem „Instalacja JSF 2, RichFaces i sterowników JDBC w Eclipse”. Polecamy również przeczytać „Wprowadzenie do RichFaces, który rozszerza funkcjonalność JavaServer Faces”.
Wybrane książki:
- Vishal Layka: Java. Projektowanie aplikacji WWW, Wydawnictwo Helion, 2015.
- Christian Bauer, Gavin King, Gary Gregory: Java Persistence. Programowanie aplikacji bazodanowych w Hibernate. Wydanie II, Wydawnictwo Helion, 2016.
- Anghel Leonard: JavaServer Faces 2.2. Mistrzowskie programowanie, Wydawnictwo Helion, 2016.
- Laura Lemay, Rafe Colburn, Jennifer Kyrnin: HTML, CSS i JavaScript dla każdego. Wydanie VII, Wydawnictwo Helion, 2016.