Wszystkich zainteresowanych statycznymi projektami stron internetowych, zapraszamy do zapoznania się z artykułem opisującym utworzenie pierwszego projektu i pierwszego pliku w HTML5. Najlepszym wyborem dla projektu jest „Eclipse IDE for Java EE Developers”, posiada bardzo dobre wsparcie dla HTML i CSS. Jak również „Web Page Editor” umożliwiający projektowanie stron metodą przeciągnij i upuść.
Wszyscy, którzy jeszcze nie pracowali w opisywanym środowisku programistycznym powinni również zapoznać się z artykułem „Wprowadzenie do środowiska programistycznego Eclipse”.
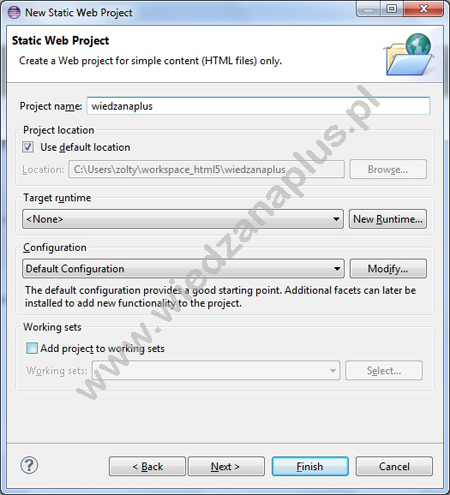
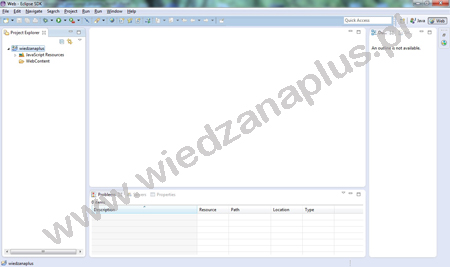
Po uruchomieniu środowiska programistycznego należy uruchomić kreator tworzenia projektu („New>Project, wybrać z listy Web>Static Web Project”). Formularz kreatora projektu wypełniono zgodnie z informacjami na (rys. 1.). Po zatwierdzeniu ustawień zostanie wygenerowany pusty projekt (rys. 2.).
Rys. 1. Kreator projektu „Static Web Project”
Rys. 2. Nowo utworzony projekt „Static Web Project”
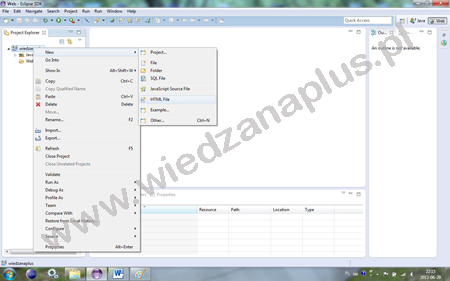
Po utworzeniu projektu należy utworzyć pierwszy plik. Należy wybrać katalog projektu wiedzanaplus a następnie w menu kontekstowym „New>HTML File” (rys. 3.). Inny sposób to „New>Other” i wybrać z listy „Web>HTML File”.
Rys. 3. Otwieranie kreatora pliku html
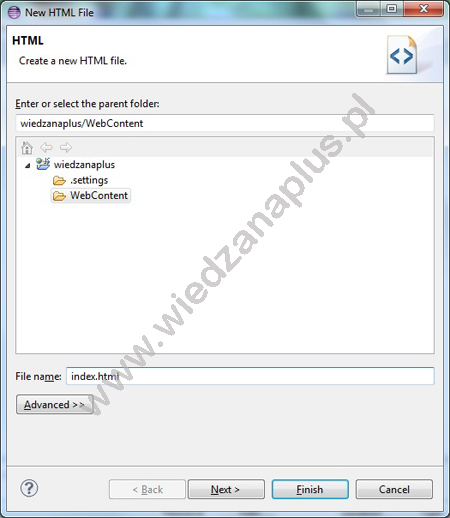
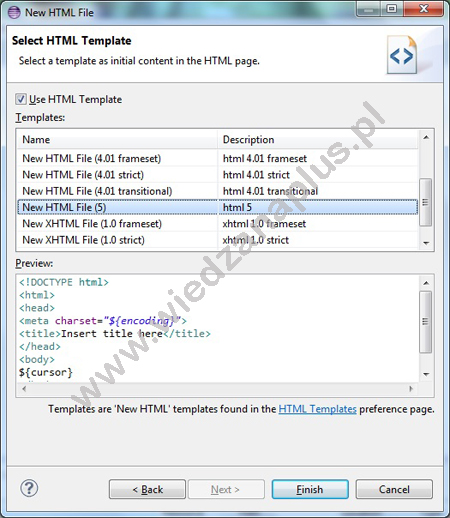
W uruchomionym kreatorze należy podać nazwę pliku np.: index.html, a następnie przycisk „Next” (rys. 4.). Dzięki temu istnieje szansa wybrania szablonu strony dla HTML5 (rys. 5.).
Rys. 4. Kreator nowego pliku HTML
Rys. 5. Wybieranie szablonu HTML5 z listy
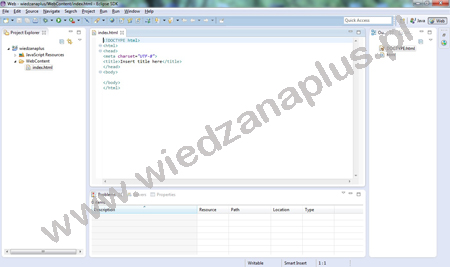
Po zatwierdzeniu utworzenia pliku, zostanie on automatycznie otwarty w głównym oknie środowiska Eclipse (rys. 6.).
Rys. 6. Tworzenie statycznej strony w HTML5
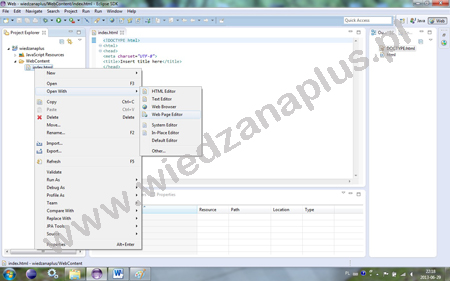
Jednak, jeśli chcemy skorzystać z funkcji „Przeciągnij i upuść” kontrolek HTML musimy uruchomić „Web Page Editor”. Zaznaczamy utworzony plik np.: index.html a następnie w menu kontekstowym „Open With>Web Page Editor” (rys. 7.).
Rys. 7. Otwieranie Web Page Editor
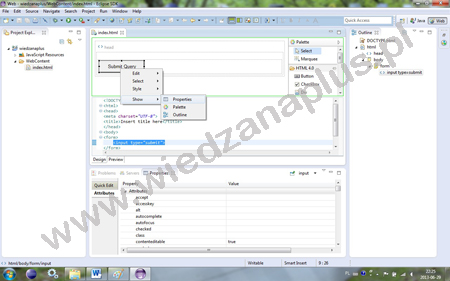
Po uruchomieniu „Web Page Editor” można z „Palette” przeciągać kontrolki (rys.8.). Najlepszym wyjściem jest przeciąganie kontrolki do okna z samym kodem HTML, gdyż dzięki temu mamy pełną kontrolę nad wstawianiem kodu w odpowiednie miejsce.
Dobrym pomysłem jest również wybranie interesującej nas kontrolki np.: „submit” i uruchomienie dla niej menu kontekstowego (rys. 8.). Jak widać w dolnej części środowiska Eclipse można również podawać wartości dla atrybutów kontrolki.
Rys. 8. Tworzenie strony przy pomocy edytora „Web Page Editor”
Warto przeczytać:
- Wprowadzenie do środowiska programistycznego Eclipse.
- Ustawienie przeglądarki internetowej w Eclipse.
Wybrane książki:
- Jon Duckett: HTML i CSS. Zaprojektuj i zbuduj witrynę WWW, Wydawnictwo Helion, 2014.
- Adam Freeman: HTML5. Przewodnik encyklopedyczny, Wydawnictwo Helion, 2013.
- Chuck Hudson, Tom Leadbetter: HTML5. Podręcznik programisty, Wydawnictwo Helion, 2013.