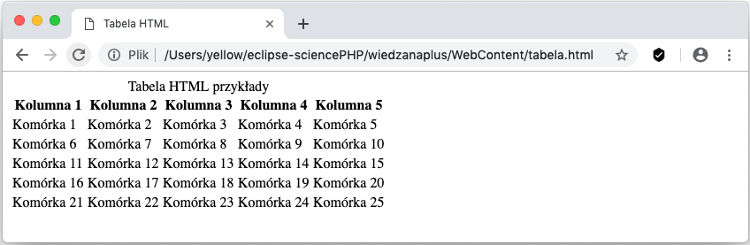
Zaczniemy od tworzenia prostej tabeli, skończymy na bardziej rozbudowanej. Połączymy wiersze i kolumny, ustawimy również obramowanie, dodamy stopkę (element tfoot). Kod HTML podstawowej tabeli zawierający część główną (element tbody), podpis (element caption), nagłówek (element thead) przedstawiliśmy na listingu 1. Widok tabeli zaprezentowaliśmy na rysunku 1.
Listing 1. Prosta tabela HTML, tabela.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabela HTML</title>
</head>
<body>
<table>
<caption>Tabela HTML przykłady</caption>
<thead>
<tr>
<th>Kolumna 1</th>
<th>Kolumna 2</th>
<th>Kolumna 3</th>
<th>Kolumna 4</th>
<th>Kolumna 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Komórka 1</td>
<td>Komórka 2</td>
<td>Komórka 3</td>
<td>Komórka 4</td>
<td>Komórka 5</td>
</tr>
<tr>
<td>Komórka 6</td>
<td>Komórka 7</td>
<td>Komórka 8</td>
<td>Komórka 9</td>
<td>Komórka 10</td>
</tr>
<tr>
<td>Komórka 11</td>
<td>Komórka 12</td>
<td>Komórka 13</td>
<td>Komórka 14</td>
<td>Komórka 15</td>
</tr>
<tr>
<td>Komórka 16</td>
<td>Komórka 17</td>
<td>Komórka 18</td>
<td>Komórka 19</td>
<td>Komórka 20</td>
</tr>
<tr>
<td>Komórka 21</td>
<td>Komórka 22</td>
<td>Komórka 23</td>
<td>Komórka 24</td>
<td>Komórka 25</td>
</tr>
</tbody>
</table>
</body>
</html>
Rys. 1. Prosta tabela HTML
Szerokość tabeli najlepiej ustawiać w procentach (Listing 2). Ustawianie szerokości w pikselach nie jest dobrym rozwiązaniem, jeśli strona ma być również dobrze wyświetlania na różnych urządzeniach. To samo dotyczy szerokości kolumn (Listing 3).
Listing 2. Szerokość tabeli HTML
...
table {width:100%;}
...
Listing 3. Szerokość kolumn tabeli HTML
...
<th style="width:15%;">Kolumna 1</th>
<th style="width:25%;">Kolumna 2</th>
<th style="width:20%;">Kolumna 3</th>
<th style="width:30%;">Kolumna 4</th>
<th style="width:10%;">Kolumna 5</th>
...
Obramowanie tabeli ustawiamy za pomocą kodu CSS. Jeśli ustawiamy obramowanie tabeli, kod przypisujemy do elementu table, jeśli do komórek to do elementów th, td. Obramowanie należy również dodać dla podpisu tabeli - element caption (Listing 4).
Listing 4. Obramowanie tabeli HTML, elementów th, td, caption
...
table, table th, table td, table caption {border: 1px solid black;}
...
Do scalanie komórek używamy atrybutów colspan, rowspan. Atrybut colspan służy do scalania kolumn (Listing 5), wiersze scalamy atrybutem rowspan (Listing 6).
Jeśli scalamy kolumnę 7, 8, 9 to atrybut colspan dodajemy do komórki 7, usuwamy 8 i 9 komórkę. Następnie przy scalaniu 17 i 18 atrybut colspan dodajemy do komórki 17, usuwamy komórkę 18 (Listing 5).
Listing 5. Scalanie kolumn HTML
...
<td colspan="3">Komórka 7</td>
<!-- <td>Komórka 8</td> -->
<!-- <td>Komórka 9</td> -->
...
<td colspan="2">Komórka 17</td>
<!-- <td>Komórka 18</td> -->
...
Przy scalaniu wierszy, czyli komórek 10, 15, 20. Dodajemy atrybut rowspan do komórki 10, zaś komórki 15 i 20 usuwamy z tabeli (Listing 6).
Listing 6. Scalanie wierszy HTML
...
<td rowspan="3">Komórka 10</td>
...
<!-- <td>Komórka 15</td> -->
...
<!-- <td>Komórka 20</td> -->
...
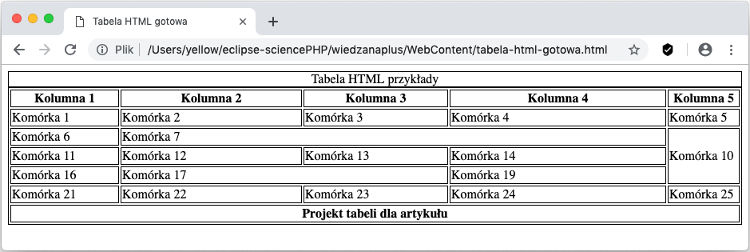
Za pomocą przedstawionych przykładów możemy budować bardzo rozbudowane, niestandardowe tabele HTML. Końcowy rezultat wszystkich modyfikacji umieściliśmy na listingu 7. Podgląd kodu tabeli zaprezentowaliśmy na rysunku 2.
Listing 7. Tabela HTML5, tabela-html-gotowa.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabela HTML gotowa</title>
<style type="text/css">
table {width:100%;}
table, table th, table td, table caption {border: 1px solid black;}
</style>
</head>
<body>
<table>
<caption>Tabela HTML przykłady</caption>
<thead>
<tr>
<th style="width:15%;">Kolumna 1</th>
<th style="width:25%;">Kolumna 2</th>
<th style="width:20%;">Kolumna 3</th>
<th style="width:30%;">Kolumna 4</th>
<th style="width:10%;">Kolumna 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Komórka 1</td>
<td>Komórka 2</td>
<td>Komórka 3</td>
<td>Komórka 4</td>
<td>Komórka 5</td>
</tr>
<tr>
<td>Komórka 6</td>
<td colspan="3">Komórka 7</td>
<!-- <td>Komórka 8</td> -->
<!-- <td>Komórka 9</td> -->
<td rowspan="3">Komórka 10</td>
</tr>
<tr>
<td>Komórka 11</td>
<td>Komórka 12</td>
<td>Komórka 13</td>
<td>Komórka 14</td>
<!-- <td>Komórka 15</td> -->
</tr>
<tr>
<td>Komórka 16</td>
<td colspan="2">Komórka 17</td>
<!-- <td>Komórka 18</td> -->
<td>Komórka 19</td>
<!-- <td>Komórka 20</td> -->
</tr>
<tr>
<td>Komórka 21</td>
<td>Komórka 22</td>
<td>Komórka 23</td>
<td>Komórka 24</td>
<td>Komórka 25</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="5">Projekt tabeli dla artykułu</th>
</tr>
</tfoot>
</table>
</body>
</html>
Rys. 2. Wygląd tabeli HTML w przeglądarce internetowej
Wybrane książki:
- Eric A. Meyer, Estelle Weyl: CSS. Kaskadowe arkusze stylów. Przewodnik encyklopedyczny. Wydanie IV, Wydawnictwo Helion, 2019.
- Keith J. Grant: CSS od podszewki, Wydawnictwo Helion, 2019.
Wybrane strony: