Kod tabeli HTML z artykułu „Tworzenie tabeli w języku HTML5”, uaktualnimy o kod CSS odpowiedzialny za kolorowanie tabeli HTML. Pełny kod wszystkich modyfikacji przedstawiliśmy na listingu 8, wygląd końcowy tabeli HTML na rysunku 1. Wszystkie kolory zastosowane w przykładzie umieściliśmy w tabeli 1.
| Nazwa koloru: | Zapis szesnastkowy: |
|---|---|
| Pomarańczowy | #FFA500 |
| Biały | #FFFFFF |
| Czarny | #000000 |
| Srebrny | #C0C0C0 |
| Porcelanowy | #FAF7E5 |
| Złoty | #FFD700 |
Tło tabeli HTML ustawiamy na kolor Pomarańczowy (Listing 1). Tło tabeli nie dotyczy podpisu, dlatego kolorujemy podpis tabeli osobno (Listing 2).
Listing 1. Kolor tabeli HTML
...
table {background-color: #FFA500;}
...
Listing 2. Kolor tła podpisu tabeli HTML
...
table caption {background-color: #C0C0C0;}
...
Jeśli pobraliśmy kod z artykułu „Tworzenie tabeli w języku HTML5”, kolor obramowania został już ustawiony. Zamienimy tylko nazwę angielską koloru na zapis szesnastkowy (Listing 3).
Listing 3. Kolor obramowania tabeli HTML
...
table, table th, table td, table caption {border: 1px solid #000000;}
...
Przy modyfikacji koloru tekstu w tabeli HTML, należy pamiętać o czytelności. W naszym przykładzie zmienimy kolor tekstu z czarnego na biały tylko w nagłówkach kolumn (Listing 4).
Listing 4. Kolor tekstu w tabeli HTML
...
/* Kolorowanie tekstu tabeli HTML dotyczy tylko nagłówka, tytuły kolumn. */
table thead th {color: #FFFFFF;}
...
Przy dużej ilości wierszy możemy mieć trudności z czytaniem danych w tabeli, dlatego warto również pokolorować wiersze na dwa kolory np. biały, srebrny (Listing 5).
Listing 5. Kolor wierszy tabeli HTML
...
/* Wiersze parzyste, kolor biały. */
table tbody tr:nth-of-type(even) { background-color: #FFFFFF; }
/* Wiersze nieparzyste, kolor srebrny. */
table tbody tr:nth-of-type(odd) { background-color: #C0C0C0; }
...
Za pomocą selektora atrybutów ustawiamy dla wszystkich elementów td z atrybutem colspan kolor porcelanowy (Listing 6). Natomiast dla elementu td z atrybutem rowspan ustawiamy kolor złoty (Listing 7).
Listing 6. Kolorowanie połączonych kolumn HTML
...
/* Selektor atrybutów, dla połączonych kolumn ustawiamy kolor porcelanowy. */
td[colspan] {background-color: #FAF7E5;}
...
Listing 7. Kolorowanie połączonych wierszy HTML
...
/* Selektor atrybutów, dla połączonych wierszy ustawiamy kolor złoty. */
td[rowspan] {background-color: #FFD700;}
...
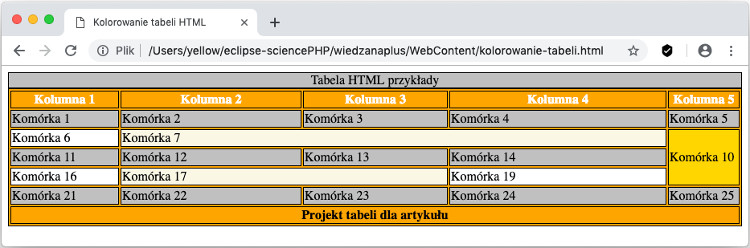
Rys. 1. Kolorowanie tabeli HTML – wygląd w Chrome
Listing 8. Końcowy rezultat tabeli, kolorowanie-tabeli.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Kolorowanie tabeli HTML</title>
<style type="text/css">
table {width:100%;}
table, table th, table td, table caption {border: 1px solid #000000;}
/* Kolor tabeli HTML */
table {background-color: #FFA500;}
table thead th {color: #FFFFFF;}
table caption {background-color: #C0C0C0;}
table tbody tr:nth-of-type(even) { background-color: #FFFFFF; }
table tbody tr:nth-of-type(odd) { background-color: #C0C0C0; }
td[colspan] {background-color: #FAF7E5;}
td[rowspan] {background-color: #FFD700;}
</style>
</head>
<body>
<table>
<caption>Tabela HTML przykłady</caption>
<thead>
<tr>
<th style="width:15%;">Kolumna 1</th>
<th style="width:25%;">Kolumna 2</th>
<th style="width:20%;">Kolumna 3</th>
<th style="width:30%;">Kolumna 4</th>
<th style="width:10%;">Kolumna 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Komórka 1</td>
<td>Komórka 2</td>
<td>Komórka 3</td>
<td>Komórka 4</td>
<td>Komórka 5</td>
</tr>
<tr>
<td>Komórka 6</td>
<td colspan="3">Komórka 7</td>
<!-- <td>Komórka 8</td> -->
<!-- <td>Komórka 9</td> -->
<td rowspan="3">Komórka 10</td>
</tr>
<tr>
<td>Komórka 11</td>
<td>Komórka 12</td>
<td>Komórka 13</td>
<td>Komórka 14</td>
<!-- <td>Komórka 15</td> -->
</tr>
<tr>
<td>Komórka 16</td>
<td colspan="2">Komórka 17</td>
<!-- <td>Komórka 18</td> -->
<td>Komórka 19</td>
<!-- <td>Komórka 20</td> -->
</tr>
<tr>
<td>Komórka 21</td>
<td>Komórka 22</td>
<td>Komórka 23</td>
<td>Komórka 24</td>
<td>Komórka 25</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="5">Projekt tabeli dla artykułu</th>
</tr>
</tfoot>
</table>
</body>
</html>
Wybrane książki:
- Eric A. Meyer, Estelle Weyl: CSS. Kaskadowe arkusze stylów. Przewodnik encyklopedyczny. Wydanie IV, Wydawnictwo Helion, 2019.
- Keith J. Grant: CSS od podszewki, Wydawnictwo Helion, 2019.
Wybrane strony: