Wszystkich zainteresowanych projektowaniem stron internetowych zapraszamy do zapoznania się z książką „HTML5 Przewodnik encyklopedyczny”. Książka została wyróżniona przez czytelników wydawnictwa Helion w plebiscycie Książka Roku 2013. Udostępniliśmy również dla wszystkich darmowy rozdział „Praca z elementami DOM”.
| Autor: Adam Freeman |  |
| Data wydania: 2013/05 | |
| Stron: 856 | |
| [ więcej u wydawcy ] | |
| Darmowy fragment książki | |
| Cena książki drukowanej:
129,00 zł |
Publikacja bardzo dobrze opisuje języki HTML5, CSS oraz JavaScript. W niektórych przykładach będzie potrzebny node.js, jak również inny serwer np.: XAMPP.
Został również opisany nowy element canvas, któremu w książce zostały poświęcone aż dwa rozdziały. Canvas jest prostokątnym obszarem, na którym można wyświetlać animacje i gry - ma za zadanie zastąpić technologię Flash, która nie jest obsługiwana między innymi na tabletach firmy Apple (iPad).
Przykłady w książce w większości zostały tak napisane, aby listingi kodu z przykładów działały samodzielnie, dzięki czemu nie musimy przerabiać całego rozdziału, aby zobaczyć wynik.
Książkę bardzo dobrze się czyta, posiada twardą oprawę. Występują drobne błędy w kodzie, z którymi czytelnik bez problemu powinien sobie poradzić.
Jest to książka, do której czytelnik będzie powracał wielokrotnie!
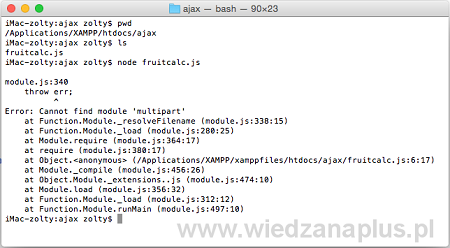
Informacja dotyczy Rozdziału 33.
( Error: Cannot find module 'multipart' )
Moduł potrzebny do prawidłowego działania skryptu można znaleźć pod adresem https://github.com/isaacs/multipart-js/.
Rys. 1. Informacja o braku wymaganego modułu multipart
Standardowo instalację modułu należałoby wykonać poleceniem przedstawionym na listingu 1. Jednak zostałby zainstalowany inny moduł (https://www.npmjs.org/package/multipart), który nie rozwiąże naszego problemu.
Listing 1. Polecenie do instalacji modułów w Node.js
npm install nazwa_modułu
Jedynym wyjściem jest instalacja modułu ręcznie.
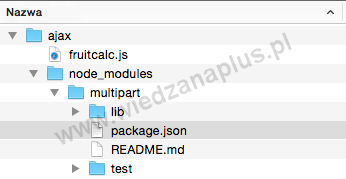
Instalacja ręczna polega na utworzeniu w tym samym katalogu, co skrypt fruitcalc.js katalogu node_modules, a następnie wewnątrz utworzonego katalogu następny multipart. Zawartość pliku zip znalezionego pod adresem https://github.com/isaacs/multipart-js/, należy przegrać do utworzonego katalogu. Prawidłowe zainstalowanie modułu zostało przedstawione na rysunku 2.

Rys. 2. Zawartość katalogu po zainstalowaniu modułu multipart w Node.js