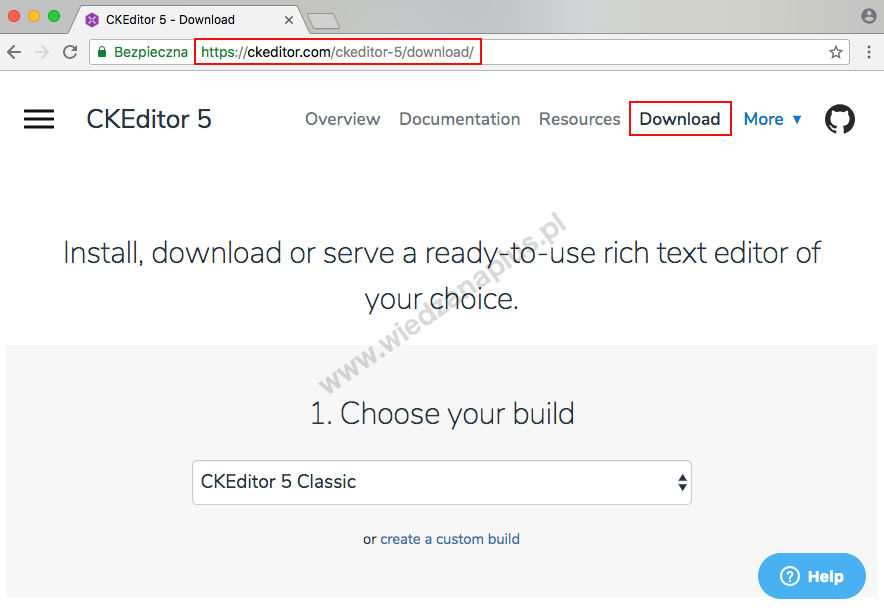
Instalacja CKEditor w HTML5 nie należy do bardzo skomplikowanych czynności. Najpierw powinniśmy pobrać interesującą nas wersję edytora. W artykule będziemy pracować na CKEditor 5 Classic (rys. 1.), którą podpina się pod element formularza textarea.
Rys. 1. Instalacja CKEditor, krok 1/4
Istnieje możliwość pobrania edytora za pomocą npm lub pakietu zip (rys. 1.).
Jeśli chcemy skorzystać z npm, znajdziemy go w instalacji Node.js (rys. 2.). Kiedy instalacja Node.js zostanie ukończona możemy sprawdzić wersję npm poleceniem npm -v (rys. 3.).
Rys. 2. Instalacja pakietu Node.js
Rys. 3. Sprawdzanie zainstalowanej wersji npm w terminalu
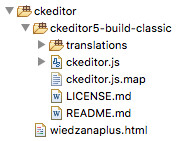
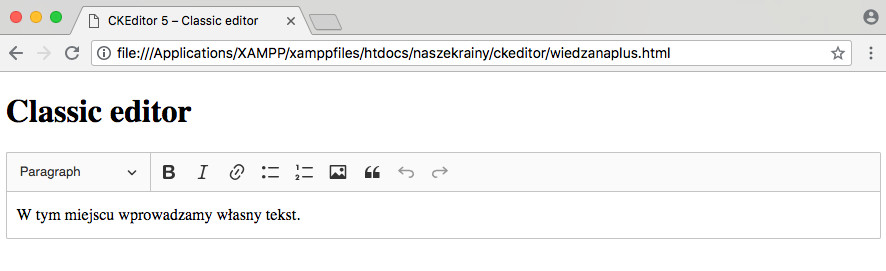
Po rozpakowaniu pliku ckeditor5-build-classic (pakiet zip), przenosimy go do katalogu np. ckeditor (rys. 4.). Następnie tworzymy plik wiedzanaplus.html i wprowadzamy kod z Listingu 1. Rezultat działania kodu zaprezentowano na rysunku 5.
Rys. 4. Układ katalogów w projekcie - instalacja CKEditor, krok 2/4
Listing 1. CKEditor konfiguracja podstawowa, plik wiedzanaplus.html
<!-- CKEditor podstawy -->
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Classic editor</title>
<script src="/ckeditor5-build-classic/ckeditor.js"></script>
</head>
<body>
<h1>Classic editor</h1>
<textarea name="content" id="editor">
W tym miejscu wprowadzamy własny tekst
</textarea>
<script>
ClassicEditor
.create(document.querySelector('#editor'))
.then(editor => {
console.log(editor);
})
.catch(error => {
console.error(error);
});
</script>
</body>
</html>
Rys. 5. CKEditor konfiguracja podstawowa, krok 3/4
Podczas konfiguracji edytora warto dodać kod widoczny na Listingu 2. Jednak, kiedy prace zostaną zakończone powinniśmy usunąć przedstawiony fragment kodu.
Listing 2. Fragment kodu przekazujący konfigurację CKEditor do konsoli przeglądarki
...
// CKEditor konfiguracja - wyświetlono szczegóły na rysunku 6
.then(editor => {
console.log(editor);
})
...
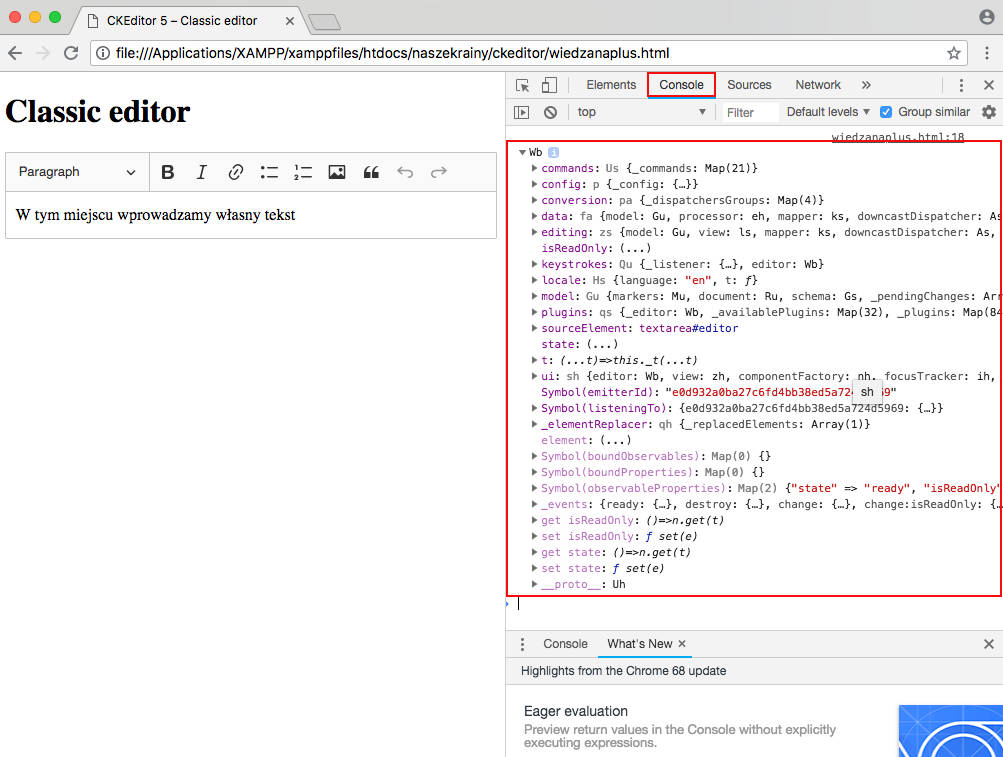
Rys. 6. Informacje konfiguracyjne edytora CKEditor 5 przesłane do konsoli przeglądarki
Istnieje również możliwość modyfikacji domyślnych ustawień (Listing 3). Rezultat działania kodu przedstawiono na rysunku 7.
Listing 3. CKEditor konfiguracja własna, plik wiedzanaplus.html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Classic editor</title>
<script src="/ckeditor5-build-classic/ckeditor.js"></script>
</head>
<body>
<h1>Classic editor</h1>
<textarea name="content" id="editor">
<p>
W tym miejscu wprowadzamy <br/>
własny tekst.
</p>
<img src="/ckeditor-konfiguracja.jpg" alt="Konfiguracja CKEditor 5" />
</textarea>
<script>
ClassicEditor
.create(document.querySelector('#editor'), {
image: {
// Pasek narzędzi obrazu pojawia się, kiedy zaznaczymy zdjęcie w edytorze.
toolbar: ['imageTextAlternative', '|', 'imageStyle:alignLeft', 'imageStyle:full', 'imageStyle:alignRight' ],
styles: [
// Brak stylu
'full',
// Przedstawia obraz wyrównany do lewej strony.
'alignLeft',
// Przedstawia obraz wyrównany do prawej strony.
'alignRight'
]
},
// Pasek narzędzi główny.
toolbar: ['heading', 'bold', 'italic', 'blockQuote', '|', 'link', 'numberedList', 'bulletedList', '|', 'undo', 'redo']
})
.then(editor => {
// Lista wszystkich elementów paska narzędzi dostępnych w edytorze
console.log(Array.from(editor.ui.componentFactory.names()));
// Lista wtyczek dostępnych w kompilacji
console.log(ClassicEditor.builtinPlugins.map( plugin => plugin.pluginName ));
})
.catch(error => {
console.error(error);
});
</script>
</body>
</html>
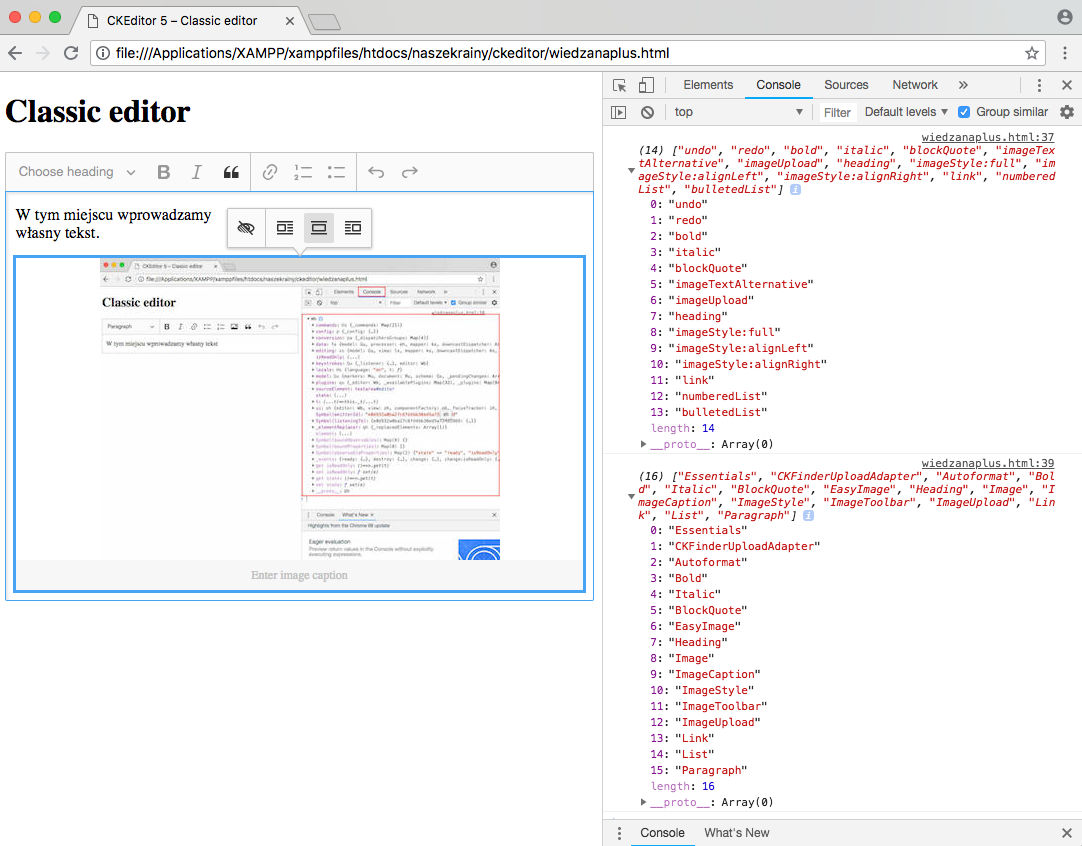
Rys. 7. CKEditor konfiguracja własna, krok 4/4
Wybrane książki:
- Mike Cantelon, Marc Harter, TJ Holowaychuk, Nathan Rajlich: Node.js w akcji, Wydawnictwo Helion, 2014.
Wybrane strony: