Fragment kodu przedstawiony na listingach korzysta z projektu bazy danych, który został opisany w artykule „Przykładowy projekt bazy danych strony internetowej”. Połączenie z bazą danych za pomocą metody statycznej _getConnection() przedstawiono w artykule „Dostęp do bazy danych MySQL z języka PHP”.
Mechanizm odpowiedzialny za dodanie zdjęcia do galerii został przedstawiony na listingu 1. Do prawidłowego działania skryptu jest potrzebny identyfikator galerii przekazywany za pomocą metody GET. Jeśli identyfikator został przesłany, wyświetla się formularz umożliwiający dodanie zdjęcia do galerii - zdjęcie do 100KB (Listing 2). Jeśli identyfikator istnieje, zostanie uruchomiona metoda addPhoto() odpowiedzialna za wgranie zdjęcia do programu (Listing 3). Metoda umożliwia dodanie plików formatu JPEG (po jednym), jednak po dodaniu automatycznie wyświetla się formularz do pobierania nowego zdjęcia.
Listing 1. Fragment pliku addphoto1.php odpowiedzialnego za dodanie zdjęcia
...
$id_gal = $_GET['id_gal'];
if (isset($_GET['id_gal'])) {
# Przekazanie klucza głównego wybranej galerii do szablonu Smarty
$objSmarty->assign('id', $id_gal);
# Metoda odpowiedzialna za dodanie wybranego zdjęcia do galerii
$result = Gallery::addPhoto($id_gal);
$objSmarty->assign('result', $result);
# Formularz odpowiedzialny za dodanie zdjęcia do galerii, szablon Smarty
$objSmarty->display('photo1.tpl');
} else {
print "<p id='text'>Nie można wyświetlić prawidłowo strony, spróbuj ponownie.</p>";
}
...
Listing 2. Plik photo1.tpl zawiera formularz odpowiedzialny za dodanie zdjęcia do galerii
<!--
Kod HTML odpowiedzialny za wyświetlenie formularza umożliwiającego dodanie zdjęcia do galerii
-->
<fieldset>
<legend class="txtFormLegend">Formularz do wysyłania zdjęcia na serwer</legend>
<form method="post" action="addphoto1.php?id_gal={$id}" enctype="multipart/form-data">
<input type="hidden" name="MAX_FILE_SIZE" value="100000" />
<table border="1" cellspacing="0" cellpadding="2" align="center">
<tr>
<td align="center" colspan="2">Obrazek</td>
</tr>
<tr>
<td colspan="2" align="right"><input type="file" name="obrazek" size="52" /></td>
</tr>
<tr>
<td colspan="2" align="right">
<input type="reset" value="Wyczyść" />
<input type="submit" value="Wyślij" />
</td>
</tr>
</table>
</form>
<hr />
<p class="error" align="center">{if $result == 'ERROR_PHOTO' or $result == 'ERROR_TYPE'}
Formularz nie przyjmuje zdjęć większych od 100 KB. Akceptuje tylko format jpeg.
{elseif $result == 'SUCCESS'}
<p id='text'>Zdjęcie zostało wgrane na serwer.</p>
{/if}
</p>
<br />
</fieldset>
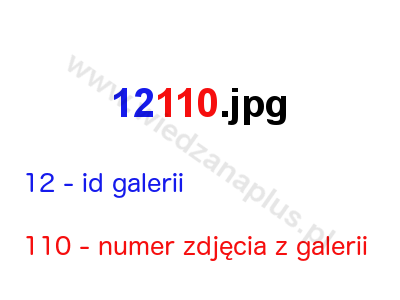
Metoda addPhoto() przedstawiona na listingu 3 odpowiada za dodawanie zdjęcia do galerii. Wgrywa do przygotowanego katalogu projektu photo/gallery1/ zdjęcia wszystkich galerii, każde zdjęcie ma unikatową nazwę. Mechanizm tworzenia nazwy pliku JPEG został przedstawiony na rysunku 1. Dzięki instrukcji switch kontroluje się wykonywanie dodawania zdjęć tylko dla formatu JPEG. Aby metoda lepiej współpracowała z szablonem, przesyłany jest komunikat wykonania metody, który następnie zostaje przechwycony przez szablon Smarty.

Rys. 1. Mechanizm tworzenia nazwy pliku JPEG przez metodę addPhoto()
Listing 3. Metoda z klasy Gallery (class.Gallery.php) odpowiadająca za dodanie zdjęcia do galerii
...
/**
* Metoda odpowiedzialna za dodanie zdjęcia do wybranej galerii
* $id - klucz główny galerii
*/
public function addPhoto($id) {
if (isset($_FILES['obrazek']['name']) && is_uploaded_file($_FILES['obrazek']['tmp_name'])) {
$type = basename($_FILES['obrazek']['type']);
switch ($type) {
case 'jpeg':
case 'pjpeg':
# Sprawdzamy w bazie danych, czy zdjęcia w galerii istnieją
# Metoda sqlSelectPicture() przedstawiona na listingu 4
if($result = AuthorFactory::sqlSelectPicture($id)) {
# Przypisujemy zmiennej wartość z bazy danych
$number = $result['zdjecie'];
# Za pomocą substr wydobywamy fragment napisu
$number1 = substr($number, 0, -4);
$howmuch = strlen($id);
# Wycinamy numer id galerii
$clearing = substr($number1, $howmuch);
# Skrypt działa tylko na numerze zdjęcia
$add = $clearing+1;
$number2 = $id.''.$add;
# Nazwa pliku z dokładną ścieżką (Ścieżka względna) gdzie będzie zapisany
$name = "../photo/gallery1/".$number2.".jpg";
$name1 = $number2.".jpg";
# Zapisujemy nazwę pliku w bazie danych
# Metoda sqlInsertPicture() przedstawiona na listingu 4
if(AuthorFactory::sqlInsertPicture($id, $name1)) {
# Zapisujemy plik na komputerze w podanym katalogu
move_uploaded_file($_FILES['obrazek']['tmp_name'], $name);
return 'SUCCESS';
}
} else {
# Jeśli galeria nie posiada jeszcze żadnych zdjęć wykonany zostanie poniższy kod
# Metoda sqlUpdatePicture() przedstawiona na listingu 4
if(AuthorFactory::sqlUpdatePicture($id)) {
# Nazwa pliku z dokładną ścieżką (Ścieżka względna) gdzie będzie zapisany
$name = "../photo/gallery1/".$id."1.jpg";
$name1 = $id."1.jpg";
# Metoda sqlInsertPicture() przedstawiona na listingu 4
if(AuthorFactory::sqlInsertPicture($id, $name1)) {
# Zapisujemy plik na komputerze w podanym katalogu
move_uploaded_file($_FILES['obrazek']['tmp_name'], $name);
return 'SUCCESS';
}
}
}
break;
default:
# Nieprawidłowy format obrazka
return 'ERROR_TYPE';
}
} else {
# Nie można znaleźć zdjęcia
return 'ERROR_PHOTO';
}
}
...
Listing 4. Fragment pliku class.AuthorFactory.php
...
/**
* Metoda odpowiedzialna za sprawdzenie, czy do wybranej galerii są przypisane zdjęcia.
* Jeśli zdjęcia istnieją zwraca wynik w formie tablicy, jeśli zdjęć brak zwraca false.
* id - klucz główny galerii z tabeli galerii
*/
public static function sqlSelectPicture($id) {
# Sprawdzamy, czy do galerii przypisano zdjęcia
$sql = "SELECT id_galerii FROM galerii WHERE id_galerii = '$id' AND id_zdjecia = id_galerii";
$result = mysqli_query(DataManager::_getConnection(), $sql);
if (!$result || mysqli_num_rows($result) != 0) {
# Pobieramy zdjęcie najpóźniej dodane
$sql = "SELECT zdjecie FROM zdjecia WHERE id_zdjecia = '$id' AND id_galerii = id_zdjecia ";
$sql .= "ORDER BY utworzony DESC LIMIT 1";
$result = mysqli_query(DataManager::_getConnection(), $sql);
return mysqli_fetch_array($result);
} else {
return false;
}
}
/**
* Metoda odpowiedzialna za zapisanie w bazie danych MySQL nazwy zdjęcia.
* Przypisuje również zdjęcie do wybranej galerii.
* $id - klucz główny galerii
* $name - nazwa zdjęcia
*/
public static function sqlInsertPicture($id, $name) {
$sql = "INSERT INTO zdjecia SET id_zdjecia='$id', id_galerii='$id', zdjecie='$name', utworzony=CURRENT_TIMESTAMP";
$result = mysqli_query(DataManager::_getConnection(), $sql);
if($result)
return true;
else
return false;
}
/**
* Metoda odpowiedzialna za zapisanie w bazie danych informacji dla konkretnej galerii, że posiada zdjęcia.
* $id - klucz główny galerii
*/
public static function sqlUpdatePicture($id) {
$sql = "UPDATE galerii SET id_zdjecia='$id' WHERE id_galerii='$id'";
$result = mysqli_query(DataManager::_getConnection(), $sql);
if($result)
return true;
else
return false;
}
...
Metoda addPhoto() (Listing 3) została napisana w celu wykorzystania w wielu projektach. Aby to było osiągnięte trzeba tworzyć takie same nazwy pól w tabelach i katalogi na serwerze. Można też w inny sposób, do projektu dopasować metodę, nie są to duże zmiany więc każdy sposób jest dobry. Komentarze umieszczone na listingach powinny ułatwić zapoznanie z działaniem algorytmu.
Dodatkowe zadania:
- Czy istnieje możliwość osiągnięcia takich samych nazw zdjęć w różnych galeriach? Jeśli tak, to co należy zmienić w metodzie addPhoto(), aby uniknąć takiej sytuacji.
Warto przeczytać:
- Przykładowy projekt bazy danych strony internetowej
- Dostęp do bazy danych MySQL z języka PHP
- PHP i szablony Smarty
Wybrane książki:
- Książki poświęcone językowi PHP
- Książki poświęcone CSS
- Książki poświęcone HTML
- H. Hayder,J. P. Maia,L. Gheorge: Smarty. Szablony w aplikacjach PHP, Wydawnictwo Helion, 2006.

